Trong lĩnh vực phát triển web hiện đại, đặc biệt là frontend, thời gian luôn là yếu tố mang tính quyết định. Việc xây dựng giao diện đẹp, chuẩn responsive và dễ bảo trì không chỉ đòi hỏi kỹ năng mà còn tiêu tốn rất nhiều thời gian nếu thực hiện thủ công. Từ việc căn chỉnh từng class Tailwind, tối ưu UI theo từng breakpoint, cho tới việc lấy dữ liệu từ API và xử lý giao diện tương ứng với từng trạng thái (loading, success, error)… tất cả đều là những công việc lặp đi lặp lại mỗi ngày của lập trình viên.
Buổi livestream với chủ đề: “Code Giao Diện Siêu Nhanh Với GitHub Copilot và ReactJS” được tổ chức bởi Trung tâm CodeFresher sẽ đưa bạn đến với một cách tiếp cận mới — tận dụng trí tuệ nhân tạo thông qua GitHub Copilot để tăng tốc quá trình phát triển frontend, từ khâu tạo giao diện cho đến xử lý API một cách hiệu quả và chuyên nghiệp.

Tình huống thực tế: Vì sao code UI thủ công khiến bạn chậm lại?
Nếu bạn đã từng làm dự án frontend, bạn sẽ thấy những vấn đề này rất quen thuộc:
- Viết từng dòng Tailwind CSS bằng tay: Dễ bị sai class, sai thứ tự, giao diện bị vỡ do thiếu nhất quán.
- Tái sử dụng giao diện kém: Nhiều component giống nhau được viết lại từ đầu.
- Xử lý dữ liệu thủ công: Việc gọi API, xử lý trạng thái, mapping dữ liệu lên giao diện mất nhiều thời gian hơn cần thiết.
- Dễ rơi vào bẫy “tối ưu sớm”: Dành hàng giờ căn lề, giãn dòng trong khi mục tiêu là hoàn thiện tính năng.
Giải pháp là gì? Tự động hóa những công việc có thể đoán trước — với GitHub Copilot.
GitHub Copilot là gì? Và tại sao nó hữu ích cho frontend developer?

GitHub Copilot là một công cụ AI do GitHub và OpenAI phát triển. Nó hoạt động như một trợ lý lập trình tích hợp trong VS Code, giúp bạn tự động sinh mã dựa trên nội dung hiện tại của file code hoặc theo mô tả ngắn bằng tiếng Anh.
Nguyên lý hoạt động của Copilot
- Đọc hiểu code hoặc comment của bạn
- Dựa trên mô hình ngôn ngữ lớn để dự đoán dòng code tiếp theo
- Hỗ trợ hầu hết các ngôn ngữ và framework phổ biến, trong đó có React, TypeScript, Tailwind CSS
Lợi ích khi áp dụng Copilot vào phát triển UI
- Viết component nhanh hơn gấp nhiều lần
- Không cần nhớ chi tiết tất cả class của Tailwind
- Tự động xử lý logic lặp (render danh sách, xử lý điều kiện)
- Tăng tính tái sử dụng và đồng bộ giao diện
Nội dung và kế hoạch chi tiết của buổi livestream
Buổi học được chia thành 4 phần chính, mỗi phần kéo dài khoảng 10–15 phút và mang tính thực hành cao. Người học sẽ được hướng dẫn step-by-step, có thể làm theo ngay khi livestream diễn ra.
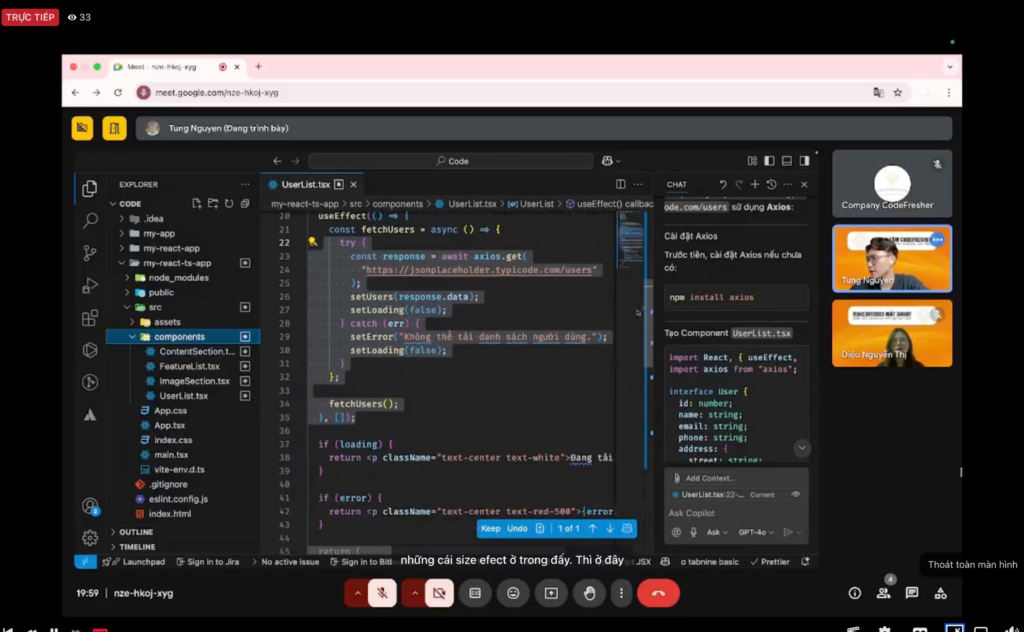
1. Khởi động – Tạo giao diện nhanh với Copilot
Mục tiêu:
- Làm quen với project React TypeScript
- Tạo component UI cơ bản với Copilot + Tailwind CSS
Nội dung chi tiết:
- Khởi tạo project React + TypeScript (sử dụng Vite hoặc Create React App)
- Cài đặt Tailwind CSS theo hướng dẫn chính thức
-
Tạo một component mới: ví dụ
UserList.tsxhoặcPostGallery.tsx -
Sử dụng comment để mô tả UI cần tạo, ví dụ:
tsxSao chépChỉnh sửa
// A responsive card layout showing list of users with avatar, name and email. - Để Copilot gợi ý toàn bộ JSX sử dụng class Tailwind (rất chi tiết và chuẩn cấu trúc)
- Chạy thử giao diện, kiểm tra khả năng responsive
2. Gọi API và hiển thị dữ liệu động
Mục tiêu:
- Gọi API giả lập từ JSONPlaceholder
- Gắn dữ liệu thật vào UI đã tạo
Nội dung:
- Sử dụng
fetchhoặcaxiosđể gọi dữ liệu:const response = await fetch("https://jsonplaceholder.typicode.com/users"); - Gắn dữ liệu vào component qua
useEffectvàuseState - Hiển thị danh sách người dùng với ảnh đại diện, tên, email
- Thêm xử lý:
- Loading: hiển thị skeleton hoặc spinner
- Error: thông báo lỗi nếu API fail
- Empty: giao diện khi không có dữ liệu
- Copilot hỗ trợ sinh logic
map,condition,error boundarycực kỳ nhanh
3. Tối ưu component và kinh nghiệm thực tế khi dùng Copilot
Mục tiêu:
- Học cách dùng Copilot hiệu quả, tránh phụ thuộc máy móc
- Viết code sạch, rõ ràng, dễ bảo trì
Kỹ thuật chia sẻ:
-
Viết comment rõ ràng trước khi code:
// A reusable user card component with props: name, email, avatarUrl -
Tách nhỏ component thành
UserCard.tsx,UserList.tsx,ErrorBox.tsx… -
Sử dụng extension như:
- Copilot Labs: hỗ trợ refactor, debug code gợi ý
- Tailwind CSS IntelliSense: để Copilot gợi ý class đúng ngữ cảnh
-
Tips để Copilot “hiểu đúng” bạn:
- Không nên gợi ý quá nhiều dòng trong một lần
- Code từng phần, chia nhỏ logic và mô tả từng bước
4. Kết thúc & Q&A: Tổng kết buổi học
- Tổng hợp những kiến thức đã học:
- Cách dùng Copilot viết UI với Tailwind nhanh và chính xác
- Kỹ thuật gọi API đơn giản nhưng chuyên nghiệp
- Cách viết code rõ ràng để Copilot hiểu ý đồ
- Trả lời câu hỏi từ học viên
- Đề xuất tài nguyên học tiếp: dự án mini, bài tập gợi ý, tài liệu mở rộng
Buổi livestream được tổ chức bởi CodeFresher – trung tâm đào tạo lập trình chuyên nghiệp, định hướng học thực hành, học công cụ thực tế, học tư duy giải quyết vấn đề. Với đội ngũ mentor nhiều kinh nghiệm thực chiến, CodeFresher không chỉ truyền tải kiến thức mà còn chia sẻ kinh nghiệm áp dụng trong môi trường làm việc thật.
GitHub Copilot không thay thế lập trình viên, nhưng nếu biết cách sử dụng đúng, nó là một trợ lý tuyệt vời giúp bạn code nhanh hơn, sạch hơn, và sáng tạo hơn. Kết hợp Copilot cùng ReactJS và Tailwind CSS là một bước tiến tự nhiên trong hành trình làm frontend hiện đại.
Nếu bạn đang tìm kiếm một cách học vừa nhanh – vừa chắc – vừa có tính ứng dụng, thì buổi livestream này chính là một lựa chọn nên trải nghiệm.
📌 Đăng ký ngay tại: https://codenhanh.vn/lap-trinh-web-reactjs-voi-chatgpt-copilot-full
Địa chỉ: Trung tâm CodeFresher – số 104 Hoàng Ngân, Cầu Giấy, Hà Nội.
Hotline: 0813188668 – 0332026803 (zalo / call)






Trả lời