Bài viết này hướng dẫn chi tiết cách xây dựng chức năng đăng ký, đăng nhập bằng email và mật khẩu trong ứng dụng Flutter, sử dụng dịch vụ Firebase Authentication. Chúng ta sẽ cùng đi qua các bước từ cấu hình Firebase, thiết lập môi trường Flutter, đến việc xử lý logic xác thực người dùng.
1. Firebase Authentication là gì?

Firebase Authentication là một dịch vụ quản lý người dùng được tích hợp trong hệ sinh thái Firebase, hỗ trợ nhiều phương thức xác thực như:
- Email và mật khẩu
- Số điện thoại (OTP SMS)
- Tài khoản Google, Facebook, Apple, GitHub, v.v.
- Anonymous login (đăng nhập ẩn danh)
- Xác thực bằng liên kết email (email link)
- Liên kết với nhiều phương thức đăng nhập cho một tài khoản
Lý do nên dùng Firebase Authentication:
- Bảo mật cao, được duy trì bởi Google
- Tích hợp đơn giản với SDK Flutter
- Có sẵn giao diện xác thực (FirebaseUI nếu cần)
- Dễ dàng mở rộng với các chức năng như xác minh email, đặt lại mật khẩu
2. Chuẩn bị trước khi lập trình
2.1. Tạo project trên Firebase
![ESP8266 Firebase] Bài 1: Tạo Tài Khoản Firebase Realtime Database (Go](https://file.hstatic.net/1000362368/file/firebase08_bc9cbb0c85154da5a1df5826d58edf25_1024x1024.png)
- Truy cập trang web Firebase Console
- Tạo project mới (có thể bỏ qua Google Analytics)
- Thêm ứng dụng Android và/hoặc iOS vào project
- Tải tệp cấu hình:
- Android:
google-services.json→ đặt vàoandroid/app/ - iOS:
GoogleService-Info.plist→ thêm vào Runner project trong Xcode
- Android:
- Kích hoạt dịch vụ Firebase Authentication:
- Vào tab Authentication > Sign-in method
- Bật phương thức Email/Password
2.2. Cài đặt SDK Firebase cho Flutter
Trong file pubspec.yaml, thêm các gói cần thiết:
dependencies:
flutter:
sdk: flutter
firebase_core: ^2.0.0
firebase_auth: ^4.0.0Chạy lệnh flutter pub get để cài đặt.
2.3. Khởi tạo Firebase trong ứng dụng
Trong file main.dart, thêm đoạn mã khởi tạo Firebase:
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(); // Quan trọng
runApp(MyApp());
}Nếu đang dùng Android, cần đảm bảo đã cấu hình google-services.json và thêm plugin vào build.gradle.
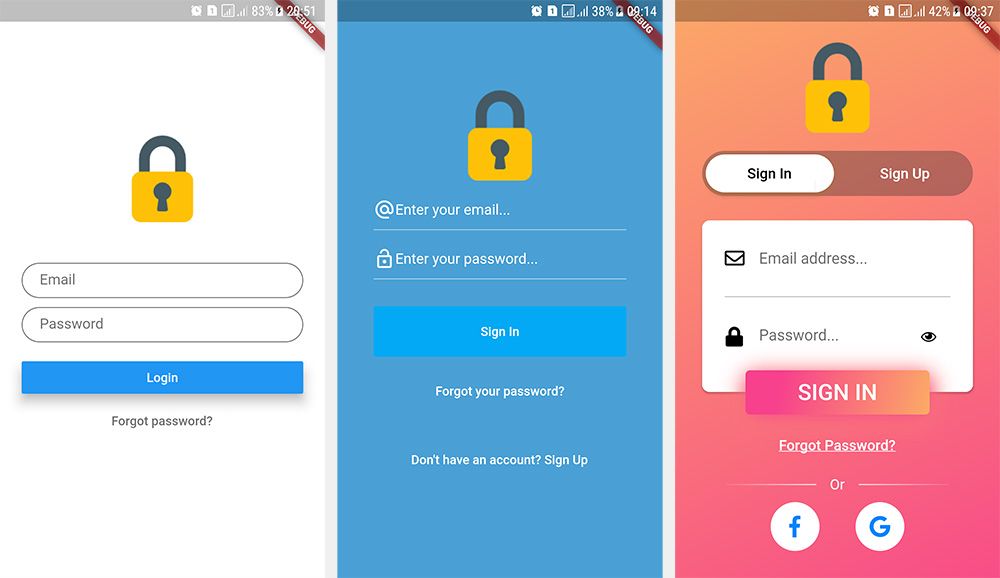
3. Xây dựng giao diện đăng ký, đăng nhập

3.1. Giao diện đăng ký
Thông thường gồm 2 trường:
- Mật khẩu
TextField(
controller: emailController,
decoration: InputDecoration(labelText: 'Email'),
)
TextField(
controller: passwordController,
decoration: InputDecoration(labelText: 'Mật khẩu'),
obscureText: true,
)
ElevatedButton(
onPressed: register,
child: Text('Đăng ký'),
)3.2. Giao diện đăng nhập
Tương tự như phần đăng ký, có thể thêm tùy chọn “Ghi nhớ đăng nhập” hoặc “Quên mật khẩu”.
4. Đăng ký tài khoản người dùng
Hàm xử lý đăng ký bằng Firebase:
Future<void> register() async {
try {
final email = emailController.text.trim();
final password = passwordController.text;
await FirebaseAuth.instance.createUserWithEmailAndPassword(
email: email,
password: password,
);
// Tùy chọn: gửi email xác minh
await FirebaseAuth.instance.currentUser?.sendEmailVerification();
// Thông báo đăng ký thành công
} on FirebaseAuthException catch (e) {
if (e.code == 'email-already-in-use') {
// Email đã tồn tại
} else if (e.code == 'weak-password') {
// Mật khẩu yếu (dưới 6 ký tự)
} else {
// Lỗi không xác định
}
}
}Lưu ý:
- Mật khẩu tối thiểu 6 ký tự (theo yêu cầu của Firebase)
- Có thể gửi email xác minh để kích hoạt tài khoản
5. Đăng nhập người dùng
Hàm đăng nhập với email và mật khẩu:
Future<void> login() async {
try {
final email = emailController.text.trim();
final password = passwordController.text;
await FirebaseAuth.instance.signInWithEmailAndPassword(
email: email,
password: password,
);
// Kiểm tra xác minh email (nếu cần)
if (!FirebaseAuth.instance.currentUser!.emailVerified) {
// Gợi ý người dùng xác minh email
}
} on FirebaseAuthException catch (e) {
if (e.code == 'user-not-found') {
// Người dùng chưa đăng ký
} else if (e.code == 'wrong-password') {
// Sai mật khẩu
} else {
// Lỗi khác
}
}
}Sau khi đăng nhập thành công, bạn có thể điều hướng đến HomePage hoặc màn hình chính của ứng dụng.
6. Đăng xuất
Đăng xuất người dùng khỏi phiên làm việc hiện tại:
Future<void> logout() async {
await FirebaseAuth.instance.signOut();
}Sau khi đăng xuất, nên chuyển người dùng về màn hình đăng nhập.
7. Theo dõi trạng thái đăng nhập
Firebase hỗ trợ theo dõi trạng thái người dùng:
StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.waiting) {
return CircularProgressIndicator();
} else if (snapshot.hasData) {
return HomePage(); // Đã đăng nhập
} else {
return LoginPage(); // Chưa đăng nhập
}
},
)Điều này rất hữu ích khi bạn cần hiển thị giao diện dựa trên trạng thái xác thực hiện tại.
8. Đặt lại mật khẩu
Firebase hỗ trợ gửi email khôi phục mật khẩu:
Future<void> resetPassword(String email) async {
await FirebaseAuth.instance.sendPasswordResetEmail(email: email);
}Người dùng sẽ nhận được email chứa liên kết để đặt lại mật khẩu mới.
9. Một số lưu ý quan trọng
- Bảo mật: Không lưu mật khẩu người dùng cục bộ. Nếu cần lưu đăng nhập, hãy dùng
SharedPreferencesđể lưu token hoặc UID. - Kiểm tra đầu vào: Luôn kiểm tra định dạng email, độ dài mật khẩu và xử lý lỗi rõ ràng cho người dùng.
- Email xác minh: Nếu bạn yêu cầu người dùng xác minh email, hãy kiểm tra trạng thái
user.emailVerified. - Quy tắc truy cập dữ liệu: Sử dụng Firebase Security Rules để giới hạn quyền đọc/ghi dữ liệu trong Firestore hoặc Realtime Database.
- Phát hiện người dùng bị khóa: Firebase không hỗ trợ khóa tài khoản, nhưng bạn có thể dùng Firestore để đánh dấu trạng thái “bị cấm” và xử lý logic trong app.
Tất cả nội dung đã trình bày trong bài viết – từ cấu hình Firebase, khởi tạo project Flutter, đến việc xử lý đăng ký, đăng nhập, đăng xuất, đặt lại mật khẩu và quản lý trạng thái xác thực – đều là một phần trong chương trình học của khóa học lập trình Flutter chuyên sâu.
Trong khóa học, bạn sẽ được hướng dẫn:
- Xây dựng giao diện xác thực bài bản với kiến trúc tách lớp (MVC, MVVM)
- Triển khai xác thực bằng nhiều phương thức: Email/Password, Google, OTP SMS
- Quản lý phiên người dùng một cách an toàn và hiệu quả
- Kết nối Firebase Authentication với Firestore để lưu thông tin người dùng mở rộng
- Xử lý các lỗi xác thực trong môi trường thực tế
- Tối ưu trải nghiệm người dùng trong quá trình đăng nhập/đăng ký
10. Kết luận
Ngoài ra, bạn còn được thực hành trên dự án thực tế, qua đó nắm vững kỹ năng triển khai hệ thống xác thực người dùng đầy đủ, có thể áp dụng trực tiếp vào sản phẩm cá nhân hoặc doanh nghiệp.
Nếu bạn đang xây dựng một ứng dụng Flutter có yêu cầu về tài khoản người dùng, hoặc đang tìm cách chuẩn hóa quy trình xác thực trên mobile, đây là một chủ đề không thể bỏ qua.
📌 Đăng ký ngay tại: https://laptrinh-online.vn/
Địa chỉ: Trung tâm CodeFresher – số 104 Hoàng Ngân, Cầu Giấy, Hà Nội.
Hotline: Ms Nga – 0968089175 , Ms Diệu – 0332026803 (zalo / call)






Trả lời